
雑科学ホーム
hr-inoueホーム
● 色の話 ●
色は万人に共通?
この世の中は様々な色で構成されています。それでは「色」とはいったい何でしょうか。例えば「赤」。これは何を以って「赤」と呼ぶのでしょう。多少なりとも知識のある人ならば、色の正体が光の波長であることは知っています。つまり、人間の目が、光の波長の違いを色の違いとして認識しているのです。これがロボットの目であったなら、光の波長はまず(波長500nmというような)数値として捉えられることになるでしょう。
ところで、我々は「赤」と言えばこんな色、「青」と言えばこんな色、というイメージを持っています。でも、Aさんが感じている「赤」とBさんが感じている「赤」とは同じなのでしょうか。もしかしたら、感じている色は全く違っているかもしれません。誰もが共通に、「赤」からは暖かい(あるいは熱い)イメージを、「青」からは涼しい(あるいは冷たい)イメージを感じますから、人による違いはない? そんなことは言えません。「赤」から暖かさを連想するのは火が赤いからであり、「青」から涼しさを連想するのは水(海や川)が青いからでしょう。とすると、元々の火や水を違った色に感じていたとしても、色とそこから来るイメージとの関係に矛盾は生じないのです。例えば、Aさんが感じる「赤」は、BさんにとってはAさんが感じる「青」であるかもしれません。その場合Bさんは火を見た時にもAさんが言うところの「青」を感じますので、この色に暖かいイメージを持つことになるのです。
何やら禅問答めいて来ましたが、要するに光の波長の違いを色の違いとして認識できれば不都合はないわけで、各人が感じている色が違っていても何の問題も起こりませんし、それを確かめる手段もないのです。
人間や猿の仲間を除いて、大部分の哺乳類は色を認識することはできないようです(牛は赤色をみて興奮すると言われますが、実は色に反応しているのではないらしい)。逆に、鳥や昆虫には、人間が見ることができない紫外線なども見える種類があるらしく、蜜の多い花の中心部だけが際立って見えたり、人間には同じに見えるオス、メスが全く違って見えたりするようです。色の世界というのは、非常に主観的なものだということですね。
2種類の3原色
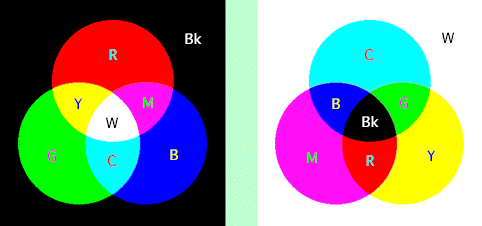
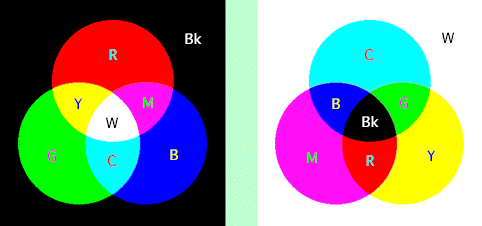
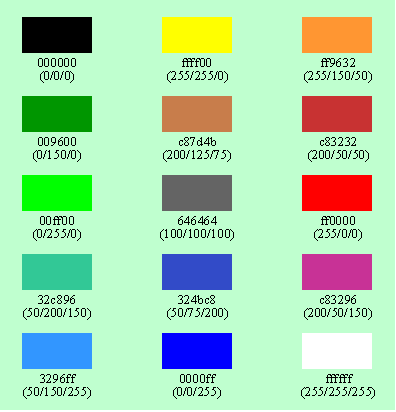
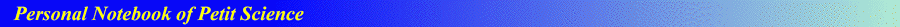
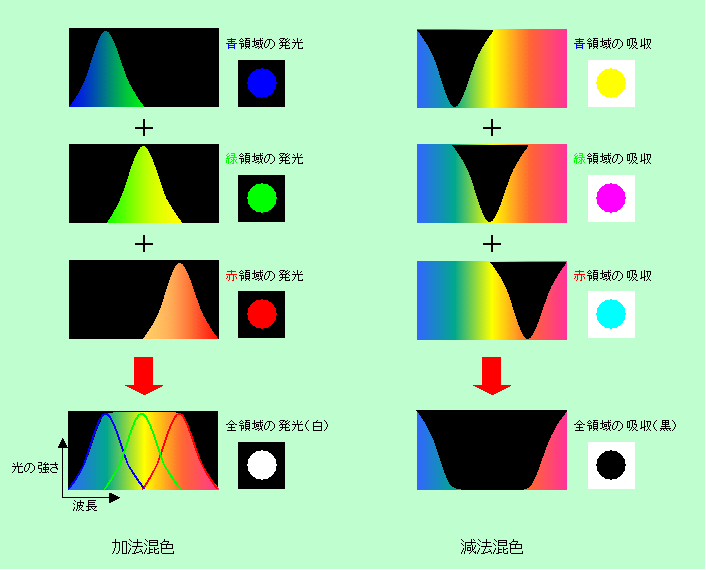
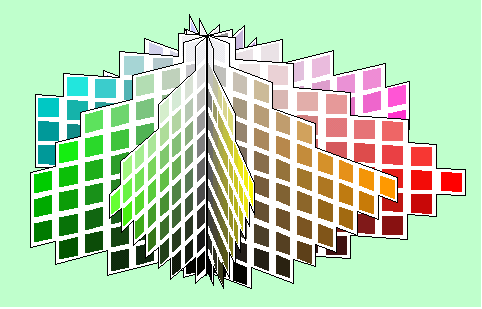
さて、話を人間に絞りましょう。上に書いたように、貴方の「赤」と他の人の「赤」が全く同じものであるかどうかはわかりませんが、とにかくある波長の光を「赤」と決めてしまえば、お互いのコミュニケーションに問題はなくなります。同じように他の色も定義してしまえばよいのですが、実際には色の種類は無限にありますから、いちいち名前を付けるわけにも行きません。そこで、いくつかの色を基準色として、他の色はその混合で表す、という方法が採られます。基本的には3つの基準色があればよく、最も普通に用いられるのが、光の3原色(赤(R)、緑(G)、青(B))と、色の3原色(シアン(C)、マゼンタ(M)、イエロー(Y))でしょう(図1)。これらの原色を適当な割合で混ぜ合わせることで、様々な色を指定することができます。

図1 光の3原色(左)と色の3原色(右)
光の3原色は、人間が色を感じる仕組みと深く関わっています。人間の眼に光が入ると、レンズである水晶体を通して一番奥の網膜に像を作り、網膜上の視細胞を刺激します。その視細胞には、明るさを感じる桿体と色を感じる錐体とがあります。桿体の方は感度は非常に高いのですが、光があるかないかの判断しかできません。暗いところでは色の情報よりも物が「見える」ことが重要ですから、これでよいわけです。これに対して錐体の方は、感度はそれほどでもありませんが、内部に赤、緑、青の各波長の光に感じやすい物質が含まれており、これらの働きによって色の区別が可能になっています。例えば、赤に感じる物質は、赤い光を受けると構造が変化し、その変化が信号に変換されて脳に伝わり、赤色を認識するのです。
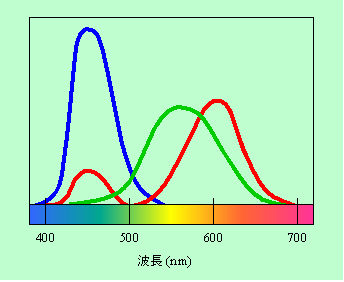
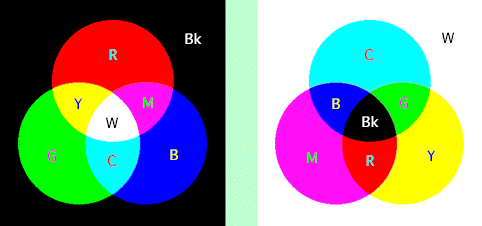
これらの物質は、特定の波長に対してだけ反応するわけではなく、図2に示すように、ある波長を最高感度として、その周辺のかなり広い波長範囲に感度を持っています。ですから、例えば赤と緑の中間の黄色付近の光に対しては、赤に感じる物質と緑に感じる物質の両方がある程度反応して、脳ではそれらが混じった黄色を認識することになります。このようにして、眼の中で光を感じる3種類の物質が、光の波長に応じて様々な割合で反応することで、多様な色を認識することができるようになっているのです。逆に、実際には含まれていない波長の光であっても、赤、緑、青の組み合わせによって、あたかもその波長の色が存在するかのように見せかけることができます。例えば、黄色の光が実際には含まれていなくても、赤と緑の光を同時に眼に入れれば、脳は黄色を認識することになるのです。つまり、人間の眼が赤、緑、青の組み合わせによって波長の違いを(色の違いとして)認識するようにできているために、これを逆に利用して、人間が感じることができるほとんどの色の光を、赤、緑、青の3種類の光を組み合わせて作り出すことが可能になる訳です。これが光の3原色の起源です。ですから、もし仮に人間が別の波長に感度を持った物質を持っていたならば、光の3原色も違ったものになっていたはずです。例えば、「色覚異常」の人がいますが、これらの人は色に反応する物質の構成が多数派の人と違っているだけであり、その人にあった原色(赤、緑、青とは違う3原色、あるいは2原色などがあり得ます)を準備しさえすれば何の問題もないのです。
ところで、図2をよく見ると、何か妙なことに気付きませんか? そうです。赤に感じる物質は、青の領域にも少し感度を持っているのです。これにはどういう意味があるのでしょうか。実はこのことは、青よりも波長が短い領域の光が入って来た時に威力を発揮します。もしも赤を感じる物質が波長の長い領域にしか感度を持っていなかったら、青よりも波長が短い光は単に弱い青として認識されるだけです。ところが実際には赤に感じる物質も反応し、しかもその感度が波長の短いところでもそこそこ高いですから、赤味を帯びた青、つまり紫を認識することになるのです。このようにして青よりも波長の短い光も、ちゃんと青と区別して認識できるわけです。よくできた仕組みですね。虹の七色の青の外側に、やや赤みのある「紫」が来るのは、このような理由によるのです。

図2 視細胞(錐体)に含まれる3つの物質の感度曲線
光の3原色は実際にその色(その波長)の光そのものですから、混ぜればどんどん明るくなり、3色全てを同じ割合で混ぜると白色(W)になります(加法混色)。一方、色の3原色の方は、混ぜ合わせると暗くなり、最終的には黒(Bk)になります(減法混色)。なぜこんなことになってしまうのでしょうか。それは、色の3原色というのが、光ではなく物の色に対してのものだからです。普通の物体は自分では発光しませんから、外からの光を反射することで姿を現します。その物体の色というのは、全ての成分を含んだ白色光の中から特定の波長の成分を吸収し、残りを反射することによって現れるのです。
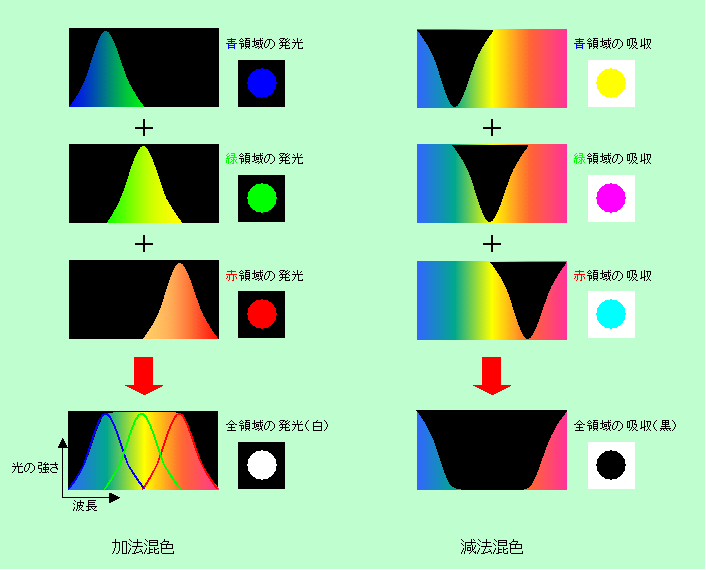
もう一度、図1を見てください。例えば、左の図のマゼンタ(M)は、赤(R)と青(B)が混ざった所に現れますが、これは見方を変えると、全ての色が混ざった白色(W)の状態から緑(G)だけを除いたもの、と見なすこともできます。つまり、マゼンタ色の物体というのは、白色光のうち緑(G)の成分のみを吸収し、残りを反射することにとってマゼンタ(M)に見えるのです。同様に、シアン(C)は赤(R)を、イエロー(Y)は青(B)を除いた残りです。このように、色の3原色は、全ての色が混ざった状態から光の3原色の中の1色を除いた残りが示す色になっているのです(このような、赤(R)-シアン(C)、緑(G)-マゼンタ(M)、青(B)-イエロー(Y)の関係を、互いに「補色」と呼びます)。そのため、例えば絵の具を混ぜ合わせるような場合、混ぜるたびに吸収される成分が増えて、最終的には黒(Bk)になってしまうわけです。このことを模式的に示したのが図3です。この図の中のグラフは、横軸に光の波長、縦軸に光の強さをとっており、ある波長の光がどのくらい含まれているかを示していますが、光の混合では成分が増えて行くのに対して、色の混合では逆に成分が減って行くことがわかると思います。加法混色、減法混色と呼ばれる理由はここにあります。

図3 光の混合(加法混色)と色の混合(減法混色)の違い
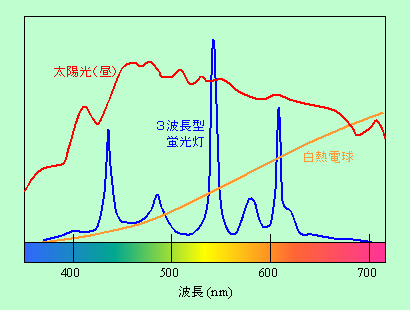
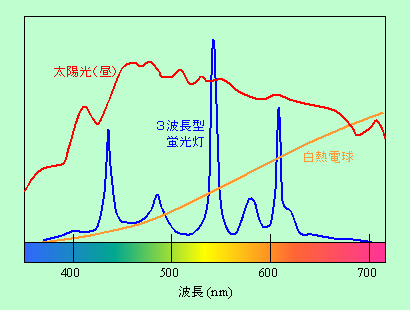
色の3原色は絵の具の混ぜ合わせなどには便利なものですが、色の正体が光の波長であることを考えれば、光の3原色の方がより基本的、と言えるでしょう。また、吸収を基にした発色の場合には、もう一つ厄介な問題があります。先ほど「全ての成分を含んだ白色光の中から特定の波長の成分を吸収し・・・」と書きましたが、この「全ての成分を含んだ白色光」というのが曲者です。世の中の光源は、必ずしも全ての成分を含んでいないのです。図4には、太陽光と白熱電球、それに代表的な3波長型蛍光灯の波長成分を示していますが、このように似ても似つかない形をしています。そのため、外の太陽光の下で見た時と、部屋に戻って蛍光灯の光で見た時とで全く違った色に見える、というようなことが起こるのです。インテリアを選ぶ時なども、店の照明と自宅の照明との違いを頭に入れておかないと後で後悔することになりますから注意が必要ですね。

図4 主な光源の波長成分
色を指定する方法
光の3原色(または色の3原色)を使った色の指定は、確かに理にかなっているように思えます。実際、後で説明するように、赤(R)、緑(G)、青(B)の強度を指定することで色を表現する、という方法が現実に採用されています。ところが、人間が色を感じる基となる視細胞の感度は図2のように複雑なパターンを持っていますから、単純なRGBの組み合わせではどうしても表せない色があるのです。実際には特定の色の強度をマイナスにしてやれば表現できるのですが、これは数字の上での話であって、現実にマイナスの強さの(光を吸い取る?)光源などはありませんから困ったことになります。そこで、3原色をそのまま使うのではなく、これらをうまく組み合わせて図2の人間の感覚を再現し、全ての色が表現できる指定方法が考え出されました。これがXYZ表色系、あるいはXYZ色度図と呼ばれるもので、R、G、Bの代わりにX、Y、Zという3つの数値の組み合わせで色を指定します。Xが赤、Yが緑、Zが青に対応していますが、もちろん純粋なRGBではなく、Xには青の要素も入っていますし、Yには明るさの情報も盛り込まれています。
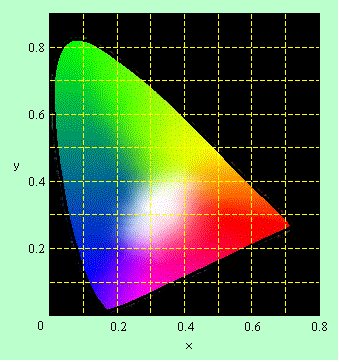
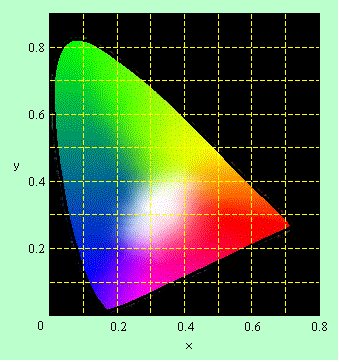
これで完璧、と思いきや、まだ問題がありました。それは、(RGBでも同じですが)色を3次元で表示しなければならないということです。これでは紙の上で表示するのは難しいし、頭で想像するのにも苦労します。そこで、X、Y、Zの各要素を、それぞれがどれくらい含まれているかという割合で表示し(割合ですから3つのうちの2つを決めてやれば残りの1つは自動的に決まります)、残りの一つの軸で絶対値を表示する方法が考えられました。絶対値を示す軸には、主として明るさ情報を表すYを、色を示すのにはXとYを使うのが一般的で、Yxy表色系(XとYは絶対値ではなく割合なので、小文字になっています)と呼ばれています。Y軸の明るさ情報は、とりあえずは表示しなくても影響は小さいですから、通常はxy平面のみが描かれます(Y軸は画面に垂直な方向)。図5のようなチャートを見たことがある人も多いでしょう。これがxy平面で表示したYxy表色系です。xとyが1/3(当然、残るzも1/3です)の部分が色なし、つまり白(もちろん、Y軸の値によっては灰色や黒にもなります)で、周辺に行くほど鮮やかな色になります。

図5 Yxy表色系(色合いは適当なので雰囲気だけ)
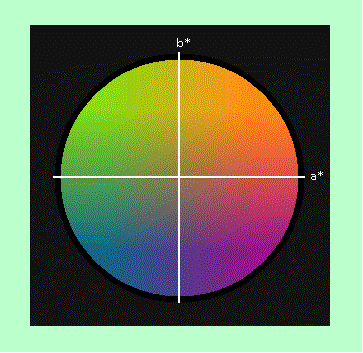
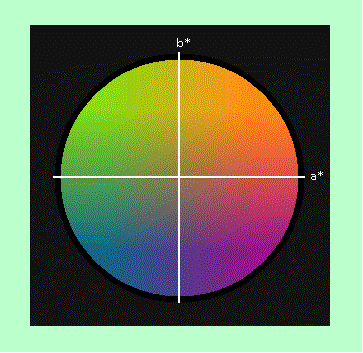
今度こそ完璧でしょうか。どうやら世の中には「完璧」というものはないようで、これにも文句が付きました。図5でもわかるように、チャートの形がいびつで、緑の領域がやたらに広いのです。そのため、図の上では全く違った場所にある2つの色が、感覚的には大して違っていない、というケースや、逆にすぐ近くにあるにもかかわらず、色としては相当に違って感じる、というケースが出て来ます。そこで考え出されたのが、人間が感じる色の違いを反映した、全く別の表色系です。L*a*b*と呼ばれるのがその代表で、図6のようなものです(文字に“*”がついていますが、これはいろいろと改良が加えられたなごりです。L*軸は明るさの軸ですから、画面に垂直な方向に来ますので、この図では省略してあります)。

図6 L*a*b*表色系(図5同様、色合いは適当)
原点を中心に右(a*のプラス側)が赤、左(a*のマイナス側)が緑、下(b*のマイナス側)が青の強さを表しており、ここまでは光の3原色と似ていますが、上側(b*のプラス側)に黄色の軸があります。人間の感覚として、非常に目立つ黄色をはずすわけには行かないということでしょうか。中心が色なし(白〜灰色〜黒)で、周辺に行くほど鮮やかになるのはYxy表色系と同じです。この表色系では図上の距離が実際の感覚的な色の差を反映しているということで、デザインなどではよく使われています。
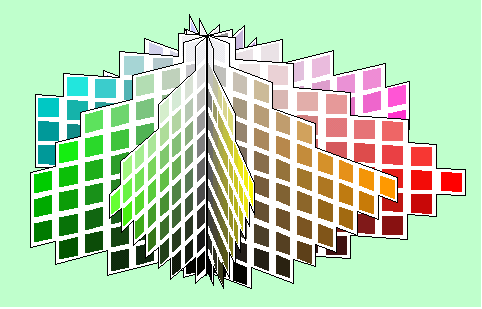
この他にも様々な表色系が考案されていますが、ここでは詳しくは触れません。ただ一つ、マンセルの色立体のことだけは書いておく必要があるでしょう。これは感覚的に理解しやすく、美術の教科書などにはよく載っています。しくみは極めて単純で、色の要素を「色合い(色相)」と「明るさ(明度)」と「鮮やかさ(彩度)」の3つに分けて、図7のように3次元表示したものです。

図7 マンセルの色立体
上から見て円周の方向に、赤から黄、緑、青と回って再び赤に戻る色相を並べ、上下方向に明度、半径方向に彩度をとっています。中心から外に向かうほど色が鮮やかになり、上に行くほど明るくなります。本来は明度は11段階、彩度は15段階で表示されるのが普通ですが、図7では少し間引いて表示しています。
明度や彩度に関しては、無理をすれば各段階の中間の値を小数で指定することもできなくはないでしょう。しかし色相に関しては、他の表色系のように数値で表現するのではなく、10〜20の基本色に記号を振っていますから、微妙な色の違いを表現するのは苦手です。しかし、とにかくわかりやすいですし、色の見本としての機能もありますから、今でも広く使われています。
色の表現法
色の指定方法がいろいろと複雑であることを書いて来ましたが、実際に色を目の前に再現するとなると、やはり簡単なのに越したことはありません。そこで、現実的な視点で、色を表現する方法を見てみましょう。自分で発光するものを使った色表現と、自分では発光しない色素などを使った色表現では、当然、基本となる色の組み合わせが違ってきます。
光を使った色表現の代表格は
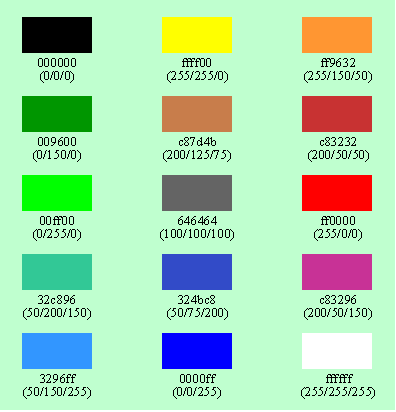
ディスプレイです。この場合、ブラウン管でも液晶パネルでも、光の混合で色を作りますから、光の3原色(RGB)が基本になります。ブラウン管やプラズマディスプレイではRGBそれぞれに対応する蛍光体が電子線や紫外線を受けて各色に発光し、液晶パネルではRGBのカラーフィルターを通すことで各色の光を放出(厳密に言えば余分な光をカット)しますから、色を表現するには、RGBそれぞれをどれくらいの強さで出すかを指定してやればよいのです。Webの世界で色を指定するのによく6桁の16進数が使われますが、これは、初めの2桁が赤(R)の強さ、次の2桁が緑(G)の強さ、最後の2桁が青(B)の強さを256段階で表現したものです(16進数では、1つの桁で0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,fの16の数字(?)がありますから、2桁で256通りの数を表現できます)。その例を図8に示しておきました。16進数のままではわかりにくいので、図には普通の10進法に直した値も記載しています。括弧内が10進数による表示で、RGB各色を “/”で区切ってあります。ちなみに、このページの背景色は、16進数表示で“bfffcf”、10進数表示で “191/255/207”です。

図8 色を数値で表した例
表現できる色の種類は、3原色の各色の強さの段階数を増やせば多くなります。RGB各色についてオンかオフかの二通りしかない場合は、RGBの原色と2色ずつの混合3種類、それに3色混合(つまり白)と色なし(つまり黒)の8種類の色しか表現できません。これはちょうど図1左の各領域の色に対応しています(背景の黒も含めます)。各色の段階数(これを諧調と呼びます)を3段階に増やすと、33で27通りの色が出せますし、4段階にすれば43で64色の表現が可能になります。それでは、この諧調をどこまで増やせば、人間が感じる自然の色を表現できるのでしょうか。一般的には各色256階調、つまり2563の約1670万色でほぼ完全な自然色になると言われています。そのため、通常フルカラーと呼ばれるのは、この1670万色のことです。最近のパソコン用ディスプレイはほとんどフルカラー対応ですから、Webでも先に説明したような各色256階調の1670万色が使われているのです。もちろん、表色系のところで説明したように、RGBの組み合わせだけでは全ての色を表現することは不可能なのですが、実用上はこれで十分とされています。
ついでに一つ付け加えておきますと、Webでもよく使われるGIF画像などは256色です。これは先ほどの3nの形にはなりませんが、どのようになっているのでしょうか。実は256色の場合は少し特殊で、適当に選んだ256通りの色に番号を付けた表(カラーパレット)を準備し、「何番の色」という方法で色を指定しているのです。ですから、初めに設定したカラーパレットが違えば、同じ番号でも違った色になってしまいます。現実には代表的なカラーパレットが一般化されており、これを使えば問題は起こりません。
1670万色と比べて256色ではいかにも非力なような気がします。ところが、必ずしもそうではないのです。現実の世界では、いつも全ての色が含まれているとは限りません。夕方の風景や海の中の映像のように、特定の色種に偏っている場合も多くあります。また絵画の世界などでは、華やかな色使いの物もありますが、写真よりもはるかに色使いが偏っているケースが多いのです。このような場合、必要のない領域の色も全部含んでいるフルカラーを使う必要はなく、むしろ特定の領域の色のみを細かく刻むことで、場合によってはフルカラー以上の表現力を持たせることも可能になるのです。実際に、バーチャル美術館などでは、作品ごとに専用のカラーパレットを作ることで、非常にきめ細かい描写を実現している場合もあるようです。256色の実力を甘く見てはいけません。
自分で発光しない色素を使った色表現としては、カラー印刷やプリンターがあります。こちらは減法混色になりますから、基本色はCMYになります。例えば凹版印刷の一種であるグラビヤ印刷では、版に切った溝の中に塗料を押し込んで紙などに転写しますが、元の写真などをCMYの3色に分解し、それぞれに版を作って、一色ずつ順に印刷して行きます。また一般のプリンターでは、インクジェット方式にしろ熱転写方式にしろ、CMY各色のインクをドット状に打って発色させていることはご存知でしょう。全く色素を載せなければ白、全色載せれば黒になることは言うまでもありません(実際には、クッキリ感を出すために黒インクを別に持っている場合が多いですが)。
グラビヤ印刷では、版に切った溝の深さを変えることでインクの量を調節できますから、これを利用した諧調表現が可能です。そのため写真などの印刷に適しており、雑誌の写真ページによく用いられています(雑誌の写真ページのことを「グラビヤ」と呼ぶのはこの印刷方法によります)。ただしグラビヤ印刷は版が比較的高価なため、安価に、大量に印刷する必要がある場合には不向きで、こういう場合には通常はオフセット印刷が使われます。
オフセット印刷は平板印刷の一種で、金属などの表面を化学処理して水に馴染む(親水性)部分と水をはじく(疎水性)部分とを作り、これに水と油性インクをかけます。すると水は親水性部分、インクは水のない疎水性の部分にだけ付着しますから、これを紙などに転写すればよいのです(実際の印刷では、原版から一旦ゴムシートなどに転写した後、もう一度紙に移し直しています)。オフセット印刷では、初めに原版を作る際に、感光剤を塗った金属板に原画を投影して露光し、感光剤が無くなった露出部分のみを化学的に腐食処理する、という写真製版の技術が使えます。また輪転機を使った連続・大量印刷も可能なことから、新聞を初めとして、現在最も普及している印刷方法です。
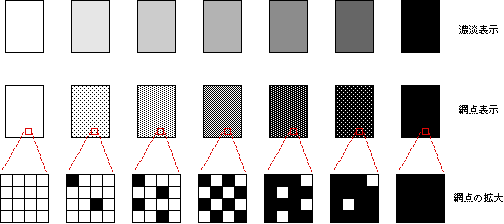
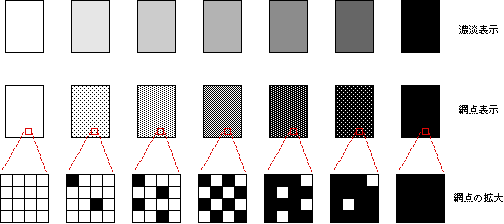
オフセット印刷で問題となるのが、諧調表現です。インクは版の疎水性部分にただ「載っている」だけですから、グラビヤ印刷のように、部分部分のインク量を調節することはできません。インクが「ある」か「ない」かの2種類、つまり2階調なのです。そこで写真などの諧調がある原稿を印刷するには、特別な工夫が必要になります。これが新聞の写真でおなじみの「網点」方式です。インクをベタ塗りしたのでは、「ある」か「ない」かの2種類しか表現できませんが、画像を細かい点で表してその点の密度を変えてやれば、細かい濃淡も表現できる、というわけです。図9に、この網点方式の原理を示しました。

図9 網点による諧調表現
この例では、一つの区画を4×4の16個の点に分割し、そのうちの何個が埋まっているかで階調を表現しています。実際には複数の点を埋める時の「埋め方」で見た目の印象が変わってくるなど、いろいろと複雑な要素はありますが、基本はこういうことです。
このようにして諧調表現が可能になるのですが、その反面、解像度は犠牲になってしまいます。例えば最小0.1mmの点が打てる印刷装置であったとしても、図9の例では16個の点が集まってようやく一つの区画(画素)を形成しますから、最小区画は0.4mmとなり、解像度は4分の1に落ちてしまうのです。
同じことはインクジェットプリンターなどにも当てはまります。最近は個々のドットの大きさをある程度変えられる機種も出ていますが、基本的には複数のドットがまとまって一つの画素を形成しており、その分、実質的な解像度は低下することになります。ディスプレイでは1インチ当たり72ドット程度の解像度でも十分に見られる画像なのに、プリンターで印刷した場合にはその数倍の解像度がないと非常に粗い感じになってしまうのはこのような理由によります(もちろん、発光による発色と吸収による発色の違いもあります)。
逆の色が見える−補色残像−
色について様々な観点から書いて来ましたが、最後に3つのトピックスを紹介しましょう。一つ目は、人間の眼の特性に関する話です。
暗いところから急に明るいところに出ると、一瞬目が眩みますね、これは高感度の感光物質(先に説明した眼の網膜上の桿体の中にあります)が暗いところにいる間に大量に作られたために、光を感じ過ぎたことが原因です。しかし、この感光物質は光を受けると壊れますので、すぐに量が減って、眩しさは感じなくなります。逆に明るいところから急に暗いところに入ると、初めは何も見えません。これは、明るい状態で適量だった感光物質が暗いところでは不足したことによりますが、この物質は暗い状態では徐々に増えてきますので、時間の経過と共に見えるようになって来ます。これらは「明順応」「暗順応」と呼ばれる現象で、いわゆる明るさに対する「慣れ」です。
同様のことが、色を感じる錐体でも起こります。例えば赤い色をじっと眺めていたとしましょう。すると錐体の中の赤に感じる物質は徐々に慣れて来て、サボり始めます。ここで突然、白い部分に視線を移すと、サボっていた赤に感じる物質は急には働くことができません。その結果、白の中から赤の要素が抜けて、その補色であるシアンが見えてしまうのです(実際には、緑に感じる物質の働きが強調されて、やや緑がかって見えるようです)。これを「補色残像」と言います。
医者の服装と言えば白衣と決まっていますが、手術の際に着る服は青緑色です。これは先ほどの補色残像と深く関わっています。手術では、血の色、つまり赤を長時間見つめることになります。ここでふと視線を移した先に白衣を着た人がいたら(この可能性は極めて高いですが)、今まで見ていた臓器などの形が、青緑色の残像となって白衣の上に見えてしまうのです。さすがにちょっと気味が悪いですね。これを防ぐために、手術室で着る服や壁の色を青緑色にしてあるのです。
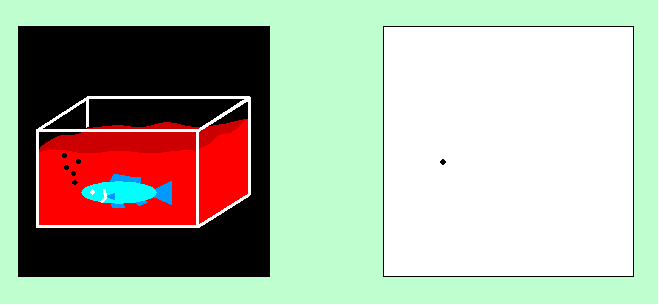
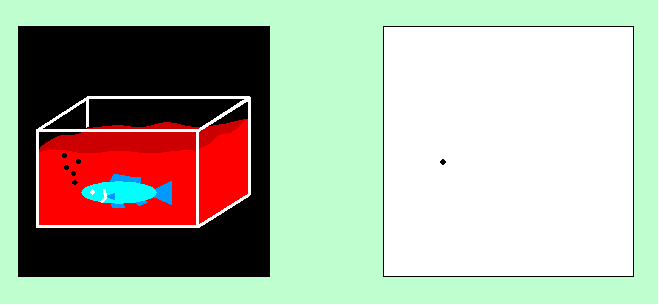
それでは実際に補色残像を体験してみましょう。図10の左の絵を数十秒間じっと見つめてください。この時、絵の中の一点(例えば左寄りの黒い泡)に視線を固定するのがコツです。そうすることで、網膜上の同じ位置に絵の像が固定され、シャープな補色残像を見ることができます。十分に左の絵を見つめたら、次に右の白地の中の黒い点に視線を移してみましょう。しばらくすると、残像がボーっと浮かんでくるはずです。血の中を泳いでいた青い魚が、水の中の赤い魚に変わりましたか?

図10 魚は何色?
ロボットの眼
人間の眼のしくみについては簡単に説明しましたが、光(色)を感じる機械類でも基本的には同じような方法が採られています。というよりも、光をキャッチするのは機械でも、最終的にそれを見るのは人間ですから、人間の感覚に合わせた方が、いろいろな面で都合がよいのです。例えばカメラ。レンズから入った光は、人間の眼の網膜に相当するフィルムの上で像を作ります。カラーフィルムには、赤い光に反応してシアンに発色する層と、緑の光に反応してマゼンタに発色する層、そして青い光に反応してイエローに発色する層が重ねて塗られており(最近では中間色に反応する層が加えられたフィルムもありますが)、これによって、補色で形成されたネガ像が得られます。このネガをもう一度印画紙に焼き直すと、補色の補色、つまり元の色が再現されたポジ像になるわけです。また、初めから赤感光層が赤に、緑感光層が緑に、青感光層が青に発色するフィルムもあります。これがスライド作成などに使われるポジフィルム(リバーサルフィルム)です。いずれにしても、人間が持っている3つの感光物質に対応した色(つまり光の3原色)に反応する材料で、像を形成しているのです。
ビデオの場合は、光の強さが信号として記録されますが、光の強さを測る部分には色を判定する能力はありません。そこで、レンズから入って来た光を3色のフィルターを通して3原色に分解し、それぞれの光の強さを測る構成になっています。例えば赤いフィルターを通すと、元々赤い光はそのまま通過しますが、その補色のシアン系の光は全く通り抜けることができませんし、緑などの他の光も部分的にしか通過しません。その結果、赤色の成分をどのくらい含むかで濃淡の付いた画像になるのです。このしくみはデジタルカメラでも同じです。
光の強さを測る部分には、真空管の一種である撮像管や、半導体素子の一種である電荷結合素子(Charge Coupled Device = CCD)が使われます。昔は撮像管しかありませんでしたが、今では性能のよいCCDが開発され、ほとんどがこれにとって代わられました。業務用の大型カメラなどには、3個の撮像管を使って、赤、緑、青の光それぞれを別々に捕らえるようになっているものもあります(各色専用の3つの眼を持っているわけです)が、小型のビデオやデジカメでは通常一個のCCDしかありません。CCDには光を電気に変換する小さな受光部がびっしり並んでおり、その受光部の一個一個にフィルターが付けられているのです。1個の眼で3色を捕らえる、人間の眼に近い構造と言えます。ロボットに眼を付ける場合にも、この方式が手ごろでしょう。むしろ問題は、得られた映像をどう処理するか、という脳の部分ですね。
余談ですが、CCDが持っている受光部の数を画素数と呼び、このカメラは200万画素だとか300万画素だとか言われます。何となく数字が大きい方が高性能なのはわかりますが、具体的にはどんなものなのでしょうか。例えば200万画素のCCDを考えてみましょう。縦横比を2対3とすると、受光部の並びは、縦に1100個余り、横に1700個余りになります。ということは、これをプリンタで印刷すると、縦1100個、横1700個の点で構成された絵ができるということです。この絵をA4サイズに引き伸ばすと、1インチ当たりでは140個ぐらいの点が並ぶことになります。これは見た目にちょっと粗さが気になる程度のレベルですから、200万画素のデジカメで撮った写真を引き伸ばすのはA4では多少苦しく、2Lとかハガキサイズなら十分、ということがわかります(実際には赤、緑、青の3個で1セットですから画素数は3分の1になってしまうのですが、周囲の情報から計算して不足分を補うようになっているものが多いので、そのままの画素数で示しました)。ちなみに人間の網膜にある錐体の数は約700万個だそうです。これをそのまま画素数と考えるわけにも行かないでしょうが参考までに。
星の色
世の中には様々な色の光があるわけですが、それではその色は何で決まるのでしょうか。蛍光灯やブラウン管テレビ、最近のプラズマテレビなどの場合は、使われている蛍光物質の種類によります。その物質が持っている電子が、エネルギーの高い状態から低い状態に落ちる時に光を出すので、2つの状態のエネルギー差で色が決まるわけです。この場合、図4の蛍光灯の波長分布を見ればわかるように、特定の波長に限定された鋭い発光になります。発光ダイオードやレーザーなども、機構は違いますが、基本的には同様です(
半導体の話、
発光の話参照)。
これに対して、白熱電球やロウソクの炎などでは発光の仕組みが全く違います。これらは、自身が持っている熱によって発光するのです。熱が光に変わる仕組みについては量子論に立ち入らなければならないので(というよりも、この現象が
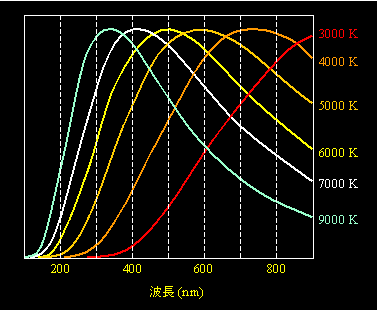
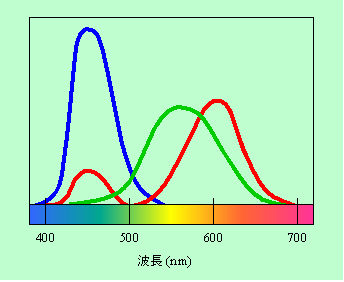
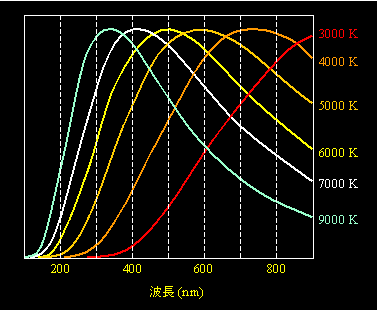
量子論の発端になったのですが)ここでは触れませんが、光の波長分布が図4の白熱電球や太陽光のような連続的なものになるのが特徴です。ただし、熱が光になると言っても、20℃や30℃のものから目に見える光が出ることはありません。もっと高温の、何千度という物体からの話です。図11に、温度による波長分布の違いを示しておきました。これは「黒体輻射」と呼ばれるものです。「黒体」とは文字通り「黒い物」、つまり外からの光を全く反射しない物体のことで、要するに、外部の影響を受けずに、自身の熱によってのみ光を発する物です。

図11 温度による発光の違い(黒体輻射)
図では黒体の温度は絶対温度(K)で示してあります。このように、温度が高いほど波長が短い方にシフトします。電気コンロなどの電熱線に電流を流して発熱させると、温度が低いうちは光を出しませんが、熱くなって来ると赤っぽい光を発するようになり、さらに温度が高くなると、しだいに黄色から(可視光の全波長を含んだ)白っぽい光になるのを見たことがある人もいるでしょう。電熱線は理想的な黒体ではありませんが、このような傾向はちゃんと見られるのです。強く熱することを「赤熱」と言ったりしますが、本当に熱いのは赤よりも黄色や白であり、さらに赤味が抜けた青白い光が、実は最も高温なのです。
この温度と色の関係を利用して、光源の色を温度で表現することができます。「色温度」と呼ばれるものがそれで、ある光源の色温度が6000Kであるとか、このフィルムは3000Kの色温度の照明に合わせてある、というような使われ方をします。いちいち波長分布のグラフを示さなくても、色温度を指定するだけで共通の認識ができるわけです。注意が必要なのは、色温度が5000Kと言っても、あくまでもそれは5000Kの黒体と同じ色の光が出ているということであって、光源が本当に5000Kであるという意味ではない、ということです。例えば通常の白熱電球の色温度は3200Kですが、電球のフィラメントが実際に3200Kになっているわけではありません。
ところで、実生活においては、それほどたくさんの色温度を経験することはないかもしれません。何種類かの照明器具や太陽光ぐらいでしょうか。ところが、我々の頭上には、実に多種多様の色温度の見本があるのです。それは星です。星の色は赤、橙、黄、白、青など様々です。星の発光は先の黒体輻射に近いですから、これらの色はそのまま星の温度を反映することになるのです。
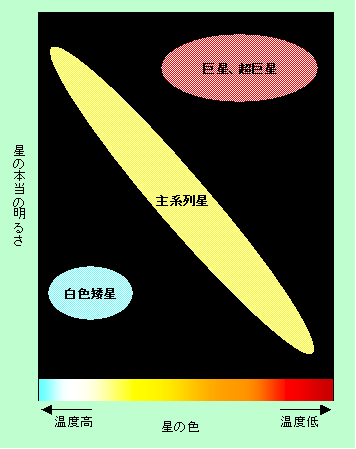
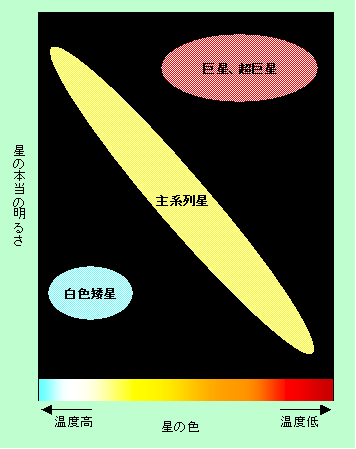
星の色に関連して、面白い図があります。「ヘルツシュプルング−ラッセル図(略してH−R図)」と呼ばれるもので、図12のように、横軸に星の色(または温度)、縦軸に星の本当の明るさ(星の明るさは距離によって変わるので、同じ距離に置いた時の明るさに換算したもの)をとっています。

図12 H−R図
温度が高いほど明るくなりますから、大部分の星は左上から右下に向かう線上に載ってきます。これを「主系列」と言います。太陽もこの主系列の星の一つです。ところが、主系列から大きく外れる星があるのです。一つは右上、つまり温度が低いにもかかわらず明るい星です。これだけの明るさになるには、これらの星は主系列の星に比べて巨大である必要があります。「巨星」とか「超巨星」と呼ばれるグループで、太陽の数倍から数百倍、あるいはそれ以上の大きさがあります。主系列の星が進化して巨大化したもので、太陽もいずれは巨星の仲間入りをするとされています。実際の星では、さそり座のアンタレスやオリオン座のベテルギウスが有名です。みんな赤い星ですね。色から見た温度は4000Kといったところでしょう。もう一つのグループは左下、つまり高温の色をしているのに暗い星です。これらは極端に小さい星で「白書矮星」と呼ばれ、恒星が寿命の最後に収縮して小さく潰れてしまったものです。その分、密度は非常に大きく、角砂糖1個の大きさが1トン、という例えがよく使われます。元の星が大きいとさらに激しく潰れて大爆発を起こし、最後に中性子星やブラックホールを残すことになりますが、これらについては色の話とは関係ないので、ここでは省略します。とにかく、星の世界は温度様々、色とりどりです。
雑科学ホーム
hr-inoueホーム